4 oktober 2010 door lifehack
Veel mensen met een iPhone en een Mac hebben zich wellicht al verbaasd over het feit dat het niet mogelijk is om ToDo items uit iCal te synchroniseren met je iPhone. Het is op geen enkele manier mogelijk om je ToDo items uit iCal op je iPhone te krijgen, zelfs niet via een externe applicatie. Na lang puzzelen en zoeken heb ik toch een mogelijkheid gevonden om een lijstje met ToDo items te synchroniseren tussen m’n Macbook Pro en m’n iPhone iOS 4.
Wat je moet doen, is je ToDo items aanmaken als Notes in Mail.app op je Mac. Deze Notes kunnen gesynchroniseerd worden met Gmail. De iPhone kan vervolgens gesynced worden met deze Notes bij Gmail en laat ze netjes zien in je Notes app op de iPhone iOS 4.
Hoe doe je dat: sync Notes als ToDo items via Gmail
Zorg dat je in Mail.app op je Mac je Notes opslaat in de juiste account. Wanneer je een Note aanmaakt, zal er tussen je mailboxen een kopje ‘Notes’ verschijnen met daarbij ‘On this mac’ en de naam van je Gmail-account. Zorg dat de Note staat opgeslagen in de emailaccount welke je ook op je iPhone gebruikt.
Als je nu gaat kijken in de webmail van je Gmail account, zul je zien dat er een label bij is gekomen, genaamd ‘Notes’. Hierin staat als het goed is de notitie die je zojuist hebt aangemaakt in Mail.
Pak nu je iPhone en stel deze als volgt in:
- Ga naar de ‘Instellingen’ app.
- Kies voor ‘Mail, Contacts, Calendars’
- Kies je Gmail-account uit het rijtje welke je ook gebruikt op je Mac om je Notes in op te slaan.
- Zet vervolgens ‘Notes’ op Aan.
 Als je nu op je iPhone naar de applicatie ‘Notes’ gaat, zul je zien dat je Gmail-account hierin is toegevoegd en dat je de Notes kunt zien en bewerken die in deze account zijn opgeslagen. Na een aanpassing worden de wijzigingen automatisch gesynchroniseerd met je Gmail-account en dus ook met de andere apparaten die verbonden zijn met die Gmail-account.
Als je nu op je iPhone naar de applicatie ‘Notes’ gaat, zul je zien dat je Gmail-account hierin is toegevoegd en dat je de Notes kunt zien en bewerken die in deze account zijn opgeslagen. Na een aanpassing worden de wijzigingen automatisch gesynchroniseerd met je Gmail-account en dus ook met de andere apparaten die verbonden zijn met die Gmail-account.
Bij gebrek aan een ToDo synchronisatie tussen je Mac en je iPhone kun je prima deze manier gebruiken. Elke notitie die je aanmaakt wordt dan een ToDo item. Het voordeel er bij is dat je nu zelfs vanaf elke computer met internetverbinding bij je ToDo items kunt, want ze zijn ook te bekijken via de Gmail webmail.
PS: in dit artikel ben ik er vanuit gegaan dat je je Gmail via IMAP hebt ingesteld. Anders kan er namelijk niet gesynchroniseerd worden tussen verschillende apparaten.
Tags: email, email sync, Gmail, gmail notes, gmail sync, google mail, iOS4, iphone, iphone 4, iphone gmail, iphone ios4, iphone sync, iphone sync gmail, iphone sync notes, iphone sync todo, mail, notes, sychronise, synchronisatie, synchroniseer, todo items
Geplaatst in Gmail, iphone | Reacties uitgeschakeld voor iPhone iOS 4: sync Notes als ToDo items via Gmail
8 juli 2010 door lifehack
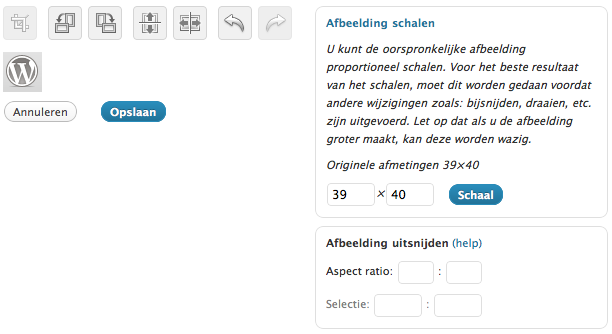
Dat WordPress een content management systeem (CMS) is dat voortdurend in beweging is, blijkt wel uit alle nieuwe functies die steeds worden toegevoegd. Een van de jongste ontwikkelingen is het kunnen bewerken van afbeeldingen tijdens het invoegen in een bericht.

Na het uploaden van een nieuwe afbeelding, krijgen we de details van de afbeelding te zien. Onder een voorbeeldweergave van de afbeelding, zien we de knop ‘Afbeelding bewerken’. Wanneer we daar op doorklikken, krijgen we verschillende bewerkingsmogelijkheden voor de afbeelding.

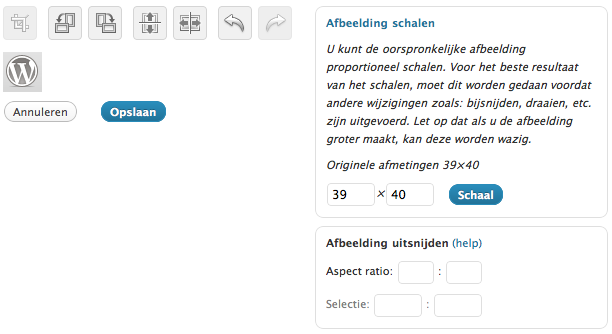
In het nieuwe scherm kunnen we de afbeelding bijsnijden, draaien, horizontaal en verticaal spiegelen, maar ook in verhouding schalen. Als we niet tevreden zijn met een bewerking, is er een eenvoudige knop voor ongedaan maken.
Het toevoegen van een nieuw bericht met een goede afbeelding was nog nooit zo gemakkelijk!
Tags: afbeelding, afbeelding aanpassen, afbeelding bewerken, afbeelding bewerking, afbeelding bijsnijden, afbeelding draaien, afbeelding invoegen, afbeelding spiegelen, afbeelding toevoegen, afbeeldingen, bewerken, bewerking, bijsnijden, cms, plaatje, plaatjes, schalen, spiegelen, wordpress, wordpress 3.0, wordpress mu, wordpress mu 3.0, wordpress multiuser
Geplaatst in wordpress | Reacties uitgeschakeld voor Afbeelding bewerken met WordPress
5 juli 2010 door lifehack
 Voor alle nerds onder ons die geen ander licht zien dan dat van hun beeldscherm, of voor mensen die ontvoerd zijn en op een onbekende locatie worden vastgehouden, of voor iedereen die snel en handig een route wil plannen vanaf waar hij zich nu bevindt. Voor al deze mensen is Google Maps met een nieuwe feature gekomen waarmee heel eenvoudig je huidige locatie gevonden kan worden.
Voor alle nerds onder ons die geen ander licht zien dan dat van hun beeldscherm, of voor mensen die ontvoerd zijn en op een onbekende locatie worden vastgehouden, of voor iedereen die snel en handig een route wil plannen vanaf waar hij zich nu bevindt. Voor al deze mensen is Google Maps met een nieuwe feature gekomen waarmee heel eenvoudig je huidige locatie gevonden kan worden.
Het was misschien nog niet opgevallen dat er in Google Maps sinds kort een knopje is toegevoegd tussen de zoom-functie. Dit knopje heet ‘Ga naar Mijn Locatie’ en licht blauw op na er op geklikt te hebben. Er wordt een blauwe stip op de kaart geplaatst waar je je volgens de berekening van Google zou bevinden. Omdat dit nooit heel zuiver is, wordt er een blauwe cirkel omheen getekend waarbinnen je je in ieder geval moet bevinden.
De mobiele versie van Google Maps was al langer uitgerust met deze functie, maar had dan ook meer nut aangezien je locatie steeds vaker wisselt. Door de opkomst van mobiele apparaten die volledige browser functionaliteit hebben en daarmee de webweergave van Google Maps gebruiken, werd het ook nuttig om deze functie beschikbaar te maken voor iedereen.
Vooralsnog kan je eigen locatie nog enkel opgevraagd worden wanneer je Google Maps bezoekt in Firefox of Google Chrome.
Tags: belgie, eigen locatie, google, Google Maps, kaart, kaarten, land, locatie, location, map, maps, mijn locatie, mobiel, nederland, waar bevind ik mij, wereld
Geplaatst in Google Maps | Reacties uitgeschakeld voor Vind je eigen locatie met Google Maps
3 juli 2010 door lifehack
Ben jij webmaster en gebruik je voor je website een WordPress MU (MultiUser) installatie? Dan heb je onlangs gezien dat er een update beschikbaar was naar versie 3.0. Echter is de indeling van deze WordPress versie aardig veranderd under-the-hood. Na het updaten krijg je dan ook de melding:
The wp-content/blogs.php file is deprecated. Please remove it and update your server rewrite rules to use wp-includes/ms-files.php instead.
Echter kan dit nog wel voor problemen zorgen. In eerste instantie denk je misschien: ik verwijder dat bestand blogs.php wel, en dan zal het wel goed zijn. Echter zul je dan al snel merken dat geen enkele afbeelding die je gebruikt op je WordPress website niet meer werkt. En dat heeft er mee te maken dat je vergeten bent om rewrite rule in je .htaccess bestand bent vergeten aan te passen.
Het is heel eenvoudig: een WordPress MU installatie is eigenlijk maar 1 WordPress installatie en alle andere blogs die je aanmaakt, zijn virtueel. De bestandsindeling waarin de afbeeldingen worden opgeslagen op de server wijkt ook totaal af van de (virtuele) bestandsindeling die de bezoeker van de website ziet. Om dus te zorgen dat de afbeeldingen op de juiste manier worden weergegeven is het belangrijk dat het virtuele bestandspad op de juiste manier wordt opgebouwd.
Pas daarom het .htaccess bestand van je WordPress MU 3.0 installatie na de update aan naar het volgende. Eigenlijk hoef je alleen de dikgedrukte regel aan te passen.
RewriteEngine On
RewriteBase BASE/
#uploaded files
RewriteRule ^(.*/)?files/$ index.php [L]
RewriteCond %{REQUEST_URI} !.*wp-content/plugins.*
RewriteRule ^(.*/)?files/(.*) wp-includes/ms-files.php?file=$2 [L]
# add a trailing slash to /wp-admin
RewriteCond %{REQUEST_URI} ^.*/wp-admin$
RewriteRule ^(.+)$ $1/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule . – [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-.*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
<IfModule mod_security.c>
<Files async-upload.php>
SecFilterEngine Off
SecFilterScanPOST Off
</Files>
</IfModule>
RewriteEngine OnRewriteBase BASE/
#uploaded filesRewriteRule ^(.*/)?files/$ index.php [L]RewriteCond %{REQUEST_URI} !.*wp-content/plugins.*RewriteRule ^(.*/)?files/(.*) wp-content/blogs.php?file=$2 [L]
# add a trailing slash to /wp-adminRewriteCond %{REQUEST_URI} ^.*/wp-admin$RewriteRule ^(.+)$ $1/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]RewriteCond %{REQUEST_FILENAME} -dRewriteRule . – [L]RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-.*) $2 [L]RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]RewriteRule . index.php [L]
<IfModule mod_security.c><Files async-upload.php>SecFilterEngine OffSecFilterScanPOST Off</Files></IfModule>
Daarmee zijn alle problemen na de update naar WordPress MU 3.0 opgelost en zul je alle afbeeldingen weer moeten zien.
Heb jij ook problemen gehad? Is het hiermee opgelost? Of heb je nog aanvullende tips of hulp nodig? Laat hieronder een bericht voor me achter!
Tags: .htaccess, aangepast, aanpassen, afbeelding, afbeeldingen, bijgewerkt, bijwerken, blogs.php, foto, fotos, hoe te, how to, howto, ms-files.php, multiblog, plaatje, plaatjes, probleem, problemen, rewrite, rewrite rule, update, updaten, virtueel, werkt niet, wordpress, wordpress mu, wordpress mu 3.0, wordpress multiuser, wp mu 3.0, wp-content, wp-includes, zichtbaar
Geplaatst in wordpress | 2 reacties »
30 juni 2010 door Leendert
Wanneer een pagina van een website verplaatst wordt en daardoor via een andere URL te benaderen is, moet de oude URL doorverwijzen naar de nieuwe URL om er voor te zorgen dat bezoekers deze pagina nog steeds kunnen vinden. Ook voor de zoekmachines is het goed om de URL door te verwijzen, want wanneer dit met een 301 verwijzing wordt gedaan, wordt de waarde die was toegekend aan de oude pagina overgegeven aan de nieuwe pagina.
Een redirect van een URL kan geregeld worden met een .htaccess (op linux servers). Een voorbeeld van een .htaccess die paginaA.html doorverwijst naar paginaB.html is:
RewriteEngine On
RewriteRule ^paginaA\.html$ /paginaB\.html [L,R=301]
Echter kan het ook voorkomen dat de URL die je wilt doorverwijzen iets complexer is en een variabele bevat. Een voorbeeld van zo’n URL is: paginaA.html?code=15
Het probleem hierbij wordt dat het gebruik van een vraagteken in een .htaccess bestand zorgt dat het gelezen wordt als een Query String. Dit is zelfs niet te voorkomen door een back-slash ( \ ). Daarom moeten we in dit geval een andere oplossing bedenken.
De juiste doorverwijzing met een .htaccess is in dit geval als volgt:
RewriteEngine On
RewriteCond %{QUERY_STRING} ^code=15$
RewriteRule ^paginaA\.html$ /paginaB\.html?code=15 [L,R=301]
Je bekijkt dus eerst of de Query String (hetgeen achter het vraagteken) gelijk is aan ‘code=15’. Als dat het geval is leid je elke URL die begint met paginaA.html om naar paginaB.html?code=15
Tags: .htaccess, 301, ?, doorverwijzen, doorverwijzing, omleiden, omleiding, permanente doorverwijzing, permanente redirect, redirect, tijdelijke doorverwijzing, url, vraagteken
Geplaatst in programmeren | Reacties uitgeschakeld voor .htaccess redirect voor URL met vraagteken (?)
28 juni 2010 door Leendert
Joomla is het open-source content management systeem (CMS) dat door steeds meer mensen gebruikt wordt als professionele website. Na vele jaren werk door de open-source gemeenschap (en nog altijd) is Joomla een CMS geworden dat compleet is, maar wat vooral heel eenvoudig uitgebreid kan worden met extra functionaliteiten door middel van componenten en modules.
Om een Joomla website vorm te geven, gebruiken we templates. Een template is het uiterlijk van de website waar de werkelijke inhoud van de website ingezet wordt.
Standaard wordt Joomla geleverd met een zeer geavanceerde template. Verder zijn er vele websites die templates aanbieden, soms gratis en soms tegen betaling. Wanneer een bedrijf besluit over te schakelen naar een Joomla website, zal echter de huisstijl doorgevoerd moeten worden op de website. Een standaard template zal dan niet voldoen en er moet zelf iets gemaakt worden. Maar hoe begin je er aan en waar moet je op letten?
Om een Joomla template te maken is als basiskennis HTML vereist. Zonder HTML-kennis is het niet mogelijk een Joomla template te maken. Begin aan de website alsof je de home pagina van de website in HTML-code zou moeten beschrijven. Laat daarbij de werkelijke inhoud nog leeg, maar zorg dus voor een raamwerk van DIV-elementen of een tabel. Beschrijf tevens in een CSS-bestand waar elk onderdeel moet staan en hoe dit er uit moet zien.
Om een Joomla onderdeel aan te roepen in het component, moeten we denken in modules. Een module is een blok met inhoud die weergegeven kan worden, bijvoorbeeld een menu of contactinformatie. Elke module kan aangeroepen worden in de template. Dit gebeurt op de volgende manier: <jdoc:include type=”modules” name=”modulenaam” />
Om de paginainhoud op te roepen in het template voegen we de inhoud van het actieve component in. Dit doen we zo: <jdoc:include type=”component” />
Naast modules en het actieve component kunnen we ook andere elementen uit Joomla aanroepen in het template. Bijvoorbeeld de header gegevens, waaronder de meta-description en meta-keywords, kunnen we aanroepen met deze code: <jdoc:include type=”head” />
Bij het ontwerpen van een template volgens bovenstaande beschrijving wordt al snel over het hoofd gezien dat er ook nog andere onderdelen zijn waar rekening mee gehouden dient te worden. De meest belangrijke is “message”. Deze wordt alleen gebruikt op het moment dat er een speciaal bericht is voor de gebruiker. Een dergelijk bericht kan bijvoorbeeld voorkomen wanneer een gebruiker zich heeft geregistreerd op de website. Het bericht is dan iets als “Bedankt voor het registreren, u kunt nu beginnen met inloggen.” Voor sommige berichten kan het best vervelend zijn wanneer een gebruiker ze niet te zien krijgt. Om deze berichten te tonen op de website, gebruik je in het template <jdoc:include type=”message” />
Meer informatie over het gebruik van jdoc in een template kun je vinden op de officiële website van Joomla.
Tags: gratis template, jdoc, joomla, joomla template, joomla template maken, joomla website, ontwerp, open source, template, template maken, template ontwerpen, website, website ontwerpen
Geplaatst in joomla | Reacties uitgeschakeld voor Aandachtspunten bij het maken van een Joomla template
31 mei 2010 door Leendert
Heb jij het ook wel eens, je moet over een uur iemand terugbellen, maar je mag het absoluut niet vergeten. Of je bent aan het koken en kan de kookwekker niet vinden, maar je wilt absoluut niet dat je rijst dit keer weer te papperig gekookt wordt.

Dan is er nu de oplossing: TinyAlarm is een klein programma voor de Mac dat je helpt herinneren op een vooraf in te stellen tijd of na een aantal minuten. Het kleine programma is enkel zichtbaar in je taakbalk en geeft je met 1 muisklik toegang tot het instellen van een alarm op een bepaald tijdstip. Wanner het gewenste tijdstip niet direct in het rijtje vermeld wordt, kun je ook zelf een tijdstip kiezen door het aantal minuten op te geven of het gewenste tijdstip direct in te geven.
TinyAlarm doet niets anders dan op het ingestelde moment een alarm te geven. De kracht van dit programma zit in zijn eenvoud, want je kunt geen melding erbij instellen. Maar omdat je dit programma enkel gebruikt voor zaken te onthouden op korte termijn, zul je bij het belletje al direct weten waar het over gaat. Je wordt immers even stil gezet bij wat je aan het doen was en even herinnert aan het feit dat je nog iets moest doen.
TinyAlarm werkt ook perfect wanneer je bijvoorbeeld geregeld pauze wilt houden, maar niet actief op de tijd let. Door het alarm in te stellen wordt je herinnert aan het feit dat een pauze op zijn tijd zeer nuttig kan zijn. Wanneer je op het moment van het alarm te druk bent met iets anders, beschikt TinyAlarm ook over een snooze functie waarmee je het alarm een aantal minuten kunt uitstellen.
TinyAlarm is gratis te downloaden van de Pixelated Software website.
Tags: alarm, gratis, herinneren, herinnering, herinneringssoftware, kookwekker, mac, mac osx, macosx, software, tinyalarm
Geplaatst in Reminder | Reacties uitgeschakeld voor Snel herinnerd worden met TinyAlarm
22 april 2010 door Leendert
Soms kom je wel eens van die onbenullige dingen tegen waarop je niet direct een antwoord weet, maar achteraf blijkt het heel eenvoudig te zijn. Dit overkwam ook mij vandaag toen iemand aan mij vroeg hoe een Adobe Illustrator (.ai) bestand te openen zonder dat er Illustrator op de computer geïnstalleerd stond.
Gebruik Adobe Reader
Al snel vond ik gelukkig het antwoord en meteen sloeg ik mij voor mijn hoofd dat ik daar zelf niet aan gedacht had. Illustrator is immers van Adobe, en het ligt dan ook voor de hand dat een .ai-bestand met de Adobe Reader geopend kan worden.
Ook Apple Preview.app opent Illustrator bestanden
De reden dat ik niet direct aan de Reader dacht om een Adobe Illustrator bestand te openen, was omdat ik zelf een fanatiek Apple (MacOSX) gebruiker ben en ik gebruik dus meestal Preview.app (Voorvertoning.app). Ook de Quick Look functie is ideaal om bestanden te bekijken waar eigenlijk een speciaal programma voor nodig is.
Het is dus goed mogelijk om Adobe Illustrator (.ai) bestanden te openen zonder dat Illustrator geïnstalleerd staat op de computer.
Tags: .ai bestand, .ai file, .ai openen, adobe, ai, apple, bestand, bestanden, illustrator, open, openen, preview.app, voorvertoning.app, windows
Geplaatst in Lifehack | Reacties uitgeschakeld voor Open .ai-bestanden zonder Illustrator
26 maart 2010 door Leendert
Steeds meer banken stappen over naar het systeem dat bij elke betaling, zowel nationaal als internationaal, een BIC en IBAN nummer opgegeven moet worden in plaats van enkel een nationaal rekeningnummer. Dit heeft te maken met het standaardiseren van het betalingsverkeer op Europees niveau.
Sommige mensen die gebruik maken van een ouder systeem van bijvoorbeeld internetbankieren of pc-banking ondervinden echter problemen wanneer een internationale betaling met BIC en IBAN (Swift) nummers uitgevoerd moet worden. Sommige banksystemen werken namelijk met een nummertoevoeging achter het BIC-nummer. Deze nummertoevoeging klopt in veel gevallen echter niet meer, doordat banken slechts 1 BIC-nummer per land hebben overgehouden voor internationale betalingen.
Een voorbeeld: het BIC-nummer van bijvoorbeeld de KBC-bank in België is KREDBEBB. Wanneer echter een verouderd systeem wordt gebruikt, dan zal dit systeem deze BIC-code zelf willen samenstellen. Daarvoor moet een keuze gemaakt worden uit een aantal KBC-kantoren in België. Elk kantoor heeft dan een eigen nummer die wordt toegevoegd achter het BIC-nummer. Zo wordt het BIC (swift) nummer van de KBC in Antwerpen bijvoorbeeld KREDBEBB22340. Echter bestaat deze code niet meer, omdat de KBC nog enkel de hoofdvestiging in Brussel gebruikt voor deze internationale betalingen. Dit zorgt voor problemen bij het verwerken van deze internationale betaling.
Internationaal betalingsprobleem opgelost
Om dit probleem met internationale betalingen om te lossen, kan eenvoudig het volgende worden gedaan. Kies niet meer uit de lijst een kantoor, maar vul handmatig het BIC (swift) nummer in gevolgd door XXX. Het BIC-nummer van de KBC-bank uit ons voorbeeld wordt dan KREDBEBBXXX. Het betalingssysteem zal dit accepteren als een geldig nummer en de bank zal dit zelf aanvullen tot het correcte bankkantoor.
Nieuwere betalingsystemen als online bankieren hebben hier geen last van, omdat hier niet meer om een toevoeging wordt gevraagd bij internationale betalingen.
Extra: bereken uw BIC en IBAN-nummer bij KBC
Om het BIC en IBAN-nummer te berekenen van een rekening bij KBC gaat u naar de IBAN-calculator van KBC.
Tags: bic, bic nummer, europese betaling, europese overboeking, europese overschrijving, geldtransactie, iban, iban nummer, internationaal, internationale betaling, internationale betalingen, internationale overschrijving, kbc bank, nationale betaling, nationale overboeking, nationale overschrijving, swift
Geplaatst in Betalingen | Reacties uitgeschakeld voor Internationale betalingen: BIC-nummer niet geaccepteerd
19 maart 2010 door Leendert
Wie veel naar het buitenland moet bellen of gewoon ook goede tarieven wil hebben voor bellen naar nummers in eigen land, doet er goed aan zijn telefoonlijn over te zetten naar een VOIP-provider. Een Voip-provider is een partij die een telefoonlijn aanbiedt via het internet tegen een scherpe prijs. De meest bekende in deze markt is Skype, maar er zijn nog vele andere partijen te noemen welke vaak nog goedkoper zijn. Een van deze is 3starsnet.
Sinds enige maanden bel ik via 3starsnet en ik ben altijd zeer tevreden over deze telefoonlijn. Een goede kwaliteit, zeer lage kosten en ik kan gewoon bellen met mijn normale toestel. Totdat mijn internetverbinding veranderd werd van Scarlet ADSL naar Belgacom VDSL.
Een monteur kwam een nieuwe modem installeren om op het nieuwe VDSL netwerk te kunnen surfen. Nadien werkte mijn internetverbinding perfect, maar je raadt het al: mijn Voip-telefoonlijn deed niets meer!
Het enige wat veranderd was, was de internetverbinding. De oorzaak voor het niet werken van mijn Voip-telefoonlijn moest dus daar liggen. Na een moeizaam telefoontje met de Belgacom helpdesk werd ik afgescheept met dat ik contact moest opnemen met mijn Voip-provider omdat Belgacom geen ondersteuning kon bieden voor mijn probleem. Er werd uitdrukkelijk vermeld dat Belgacom het gebruik van andere Voip-aanbieders op hun internetverbindingen niet blokkeerde en dat dat dus niet het probleem kon zijn.
Toch bleek anders waar. Na een telefoontje met mijn Voip-provider 3starsnet, kreeg ik van hen een oplossing aangereikt. Ik moest in mijn nieuwe modem de poort-instellingen wijzigigen zodat het Voip-verkeer voortaan via een andere poort zou lopen. Dit bewijst dus dat Belgacom de standaard poort voor het Voip-verkeer geblokkeerd heeft.
Zeer jammer dat Belgacom zich bezig houdt met deze praktijken. Het Voip-telefonie verkeer van andere aanbieders blokkeren in de hoop dat de consument bij hen een telefoonlijn afsluit. Als consument betaal je voor een internetverbinding, maar je kunt deze dus niet eens volledig gebruiken. Shame on you, Belgacom!
Lees verder »
Tags: 3starsnet, ata, bbox, belgacom, belgie, block, blocked, blokkeert, blokkeren, geblokkeerd, instelling, internet, modem, scarlet, Telefonie, telefoon, telefoon via internet, telefoonlijn, voice over internet, voice over ip, voip, voip aanbieder, voip-provider, voip-telefonie
Geplaatst in Telefonie | Reacties uitgeschakeld voor Belgacom blokkeert andere Voip-providers
« Newer Older »
 Als je nu op je iPhone naar de applicatie ‘Notes’ gaat, zul je zien dat je Gmail-account hierin is toegevoegd en dat je de Notes kunt zien en bewerken die in deze account zijn opgeslagen. Na een aanpassing worden de wijzigingen automatisch gesynchroniseerd met je Gmail-account en dus ook met de andere apparaten die verbonden zijn met die Gmail-account.
Als je nu op je iPhone naar de applicatie ‘Notes’ gaat, zul je zien dat je Gmail-account hierin is toegevoegd en dat je de Notes kunt zien en bewerken die in deze account zijn opgeslagen. Na een aanpassing worden de wijzigingen automatisch gesynchroniseerd met je Gmail-account en dus ook met de andere apparaten die verbonden zijn met die Gmail-account.